Key Takeaways:
If you want to know how to build a web app from scratch, here are 3 core points you need to know.
- Plan and define your project’s scope and requirements according to your web app’s purpose, target audience, and key features/functionalities.
- Choose a suitable technology stack for your web app, which includes frontend and backend technologies, frameworks, and a database.
- Developing, testing, deploying, and maintaining your web app are the crucial stages that help you to convert your vision into a reality.
Ever thought about how to build a web application from scratch with no experience? Do you have amazing web app ideas to build a unique solution?
How much would it cost?
Whom to approach?
If yes, this blog is for you.
Since web application development is a complex and time-consuming task, you need to know the process to streamline the development. So being a leading web development company we have come up with a complete guide on how to build a web app from scratch.
Follow this guide to learn how to develop a web application from scratch for your business. Before that, let’s get a quick overview of a web app.
Table of Contents
What is a Web Application?
Web application refers to a computer program that utilizes web browsers and web technology to perform tasks over the internet. Web applications run on a web server and can be accessed through a user’s device via a network, such as the internet or an intranet.
This system is built on the client-server architecture, in which the customer receives resources from an off-site server hosted by a third party.
Web apps do not require uploading and are accessible over the internet. It can be opened using a web browser such as Google Chrome, Safari, or Mozilla Firefox.
For example, you’ve used a web application every time you’ve done something online. It doesn’t matter whether you’re doing online shopping, banking, or sending an email.
How to Develop a Web Application From Scratch

To begin, you must first comprehend a general flow which is divided into four phases from idea to launch. It will help you answer questions about what problem you want your web application to fix, who your target audience is, and so on. So, let’s know the process of web application development and work our way down to the details.
Ideation Stage
The ideation stage is highly important as it helps validate your idea, choosing the necessary technology, planning a budget, and creating a process action plan.
It typically includes,
- Understanding needs
- Exploring ideas
- Researching the market
- Evaluation and tech team preposition
Design Stage
The design stage includes determining how the web will be organized and what it will look like when you have a good understanding of its purpose and target audience. The stage is consists of various tasks like,
- Sketching web application
- Planning your workflow
- Wireframing the UI
- Seeking early validation
The design is successfully implemented once the interface and interaction models have been authorized.
Development Stage
During this point, a community of developers works together to design the web application’s architecture and interface, build or configure the module, classes, and libraries.
-
Start with the database development
Evaluate the kinds of data you’ll be keeping in your database as well as the data types you’ll be storing and build your web folder. - Then, develop the frontend of your web app Your frontend will resemble the wireframe/prototype you validated earlier.
- Lastly, build backend – a backbone of your system Your backend is the powerhouse that will hold the frontend of your web, maintain security and validate users.
-
Start with the database development
Launch Stage
This stage will determine your business potential finally. Your website will be available for you, your employees, and your users to use. It carries tasks like,
- Test the app thoroughly
- Set up the host and upload it to the web-server
- Launch and go live
Want to Develop Your Custom Web App?
Let’s validate your web app idea. We have a team of experienced web consultants to turn your vision into reality.

Developing Web Applications From Scratch? (Step-By-Step Process)
Moving ahead, to validate all the above points in a detailed perspective, here’s a step-by-step guide on creating a web app from scratch. So let’s get started.

Have a Genuine Web App Idea
You start with a concept in mind for a web application that solves a problem. The best web applications were born out of an urge to fix challenges that you or people face on a daily basis.

It is not necessary for the idea to be ground-breaking or unprecedented. It can be even a superior version of something that already exists. What counts is that it must be a major change.
For that, you can ask yourself, ‘What is the problem that people are facing these days mostly?’
You can investigate why this question persists and explore what web app technologies can be used to help overcome it. Interview those that may be affected by the problem and solicit their input on alternative solutions. If you learn that the solution is self-evident and that a web application makes everyone’s lives simpler, that’s awesome! You’re all set to go on to the next level.
Select the Type of Web App

Web apps are typically divided into six categories, each with its own set of complexities and characteristics, and they are,
- Static web applications Static web apps are more akin to a list of static web pages that display the same information to all visitors. They’re made of HTML and CSS, and there’s no way to play with them. There is no space for personalization in static since the pages are created on the server end.
- Ecommerce apps If you want to sell or purchase something online, you’ll need a web app that can place orders and process payments at the very least. An eCommerce website design will be the initials for such a program using HTML and CSS.
- CMS web application A content management system (CMS) lets even non-technical users build and upgrade content online. A CMS helps users to keep these assets up to date with the latest content, whether it’s a straightforward blog or a more complex website.
- Progressive web apps Progressive web apps are cross-platform web applications that use emerging web browser APIs and technologies, as well as a conventional progressive development approach, to provide a native app-like user interface.
- Portal web apps A portal web app is a category of a web app that allows users to access a secure area from their home page. Take, for example, credit card purchases.
- Dynamic web applications development As the name implies, dynamic mobile apps are interactive and include both server-side and client-side programming. An interactive website is one that allows you to enter information into a web app to get various results.
Depending on the idea of your web application and need will be the deciding factor for your web application type.
Want to Build a Custom Web Application from Scratch?
Contact us. We are a leading software development company, having experience in developing 300+ custom solutions.
Market Research
Once you’ve come up with an idea and selected the type, it’s time to find out who your target audience is.
You should understand the future demand for your product. Who would be interested in using your web application? The individuals you plan to represent affect both the commercial and technological direction of your web app.
Therefore, it’s crucial to dig deep into the business and for that, you can follow the below advice;
- Share your idea on the forums related to your target market
- Understand the Google trends
- Present your ideas on social media
- Go to local events and tell about your idea and record the feedback
All these will give you enough details to assess whether or not your product has a niche.
Define MVP Functions
This is the point at which you distinguish aspiration and action. You must define one key feature that your web software excels at and that is the reason why people should use it.
At this stage, the challenge of pushing aside several appealing feature additions and concentrating on one central feature must be done. Avoid the impulse to make the app an all-in-one solution.
For ease, we’ve included a list of specific MVP development functions needed for a simple web application development guidance.
- Sign up
- Passwords
- Social media integration
- Add to the home screen
- Push notifications
- Payments
- Share content
- Chatbot
Each list would have its own URL with an HTML template that can be shared online. A visitor to this URL will see the list in its current state, but they won’t be able to modify, add, or delete anything.
Sketch Web App Design
The first practical step in creating web-apps is to create a quick drawing.
There’s no reason to go fancy right now. All you need are a pencil and some paper. That is what there is to it. Build a page-by-page overview for your app.

Looks like a mess? You’re perfect as long as it gives you a general understanding of the river. Only make sure to mark the positions of the keys, text, and pictures.
Then, plan UI/UX design.
At this point, we don’t need to be worrying about concrete technologies; instead, we should be thinking about how the UI can function so that we can select technology that can satisfy our UI needs, like
- Click-to-edit
- Drag and drop
- Two-click delete
- Automatic saving (after any action)
In the end, think of screens, like
- Homepage
- Login page
- Settings page
- Lost password page
- Account activation page
- Service page
Then, consider all the feature integrations and design web pages accordingly. To achieve this stage, you don’t need to be expert at designing your web app, although, you can consult a trusted web design agency.
Partnering with a web design firm helps to build a creative and unique design that represents your brand.
Prepare Workflow Map
Here, we’ll create a workflow for your web apps to perceive things as per user experience. But before that, you need to take a look at your competitors’ websites and sign up for their free trials. Try out their product for a few minutes.
Make a list of what you liked and didn’t like about the product. Pay attention to the workflow in particular.

Then, it’s time to write down various workflows for your app after you’ve finished evaluating your rivals’ web applications. Take into account the following:
- Is there a need for a confirmation email to send while verifying the profile?
- What is the protocol for a customer to log in?
- What actions would a consumer take to navigate the app?
- When do users modify their preferences?
- What is the procedure for users to pay for the web application?
- How does a consumer opt-out of a web program?
All these will make your one-page web application into a five or ten-page web app. Create a list of all of the pages that your web application would provide.
Wireframe the UI
This is where we sit down at our laptops and begin creating the first iterations of your web application.
A wireframe is similar to a drawing, but it is generated on a computer and is more formal. It shows you how your app’s pages will appear.

You may build a prototype using a variety of different tools. The following are some of the best tools we want to use for different web platform:
Web Design and Prototyping Tools
Platform Suitable Tools macOS - Sketch
- Adobe XD
- Figma
Web - Canv
- Proto.io
- Moqups
Windows - Balsamiq
Linux - UXPin
- Marvel
Seek Early Validation
Technically, you may begin validating the idea as soon as it happens to you. You could talk with your friends and peers about the feasibility of your design. However, now that you have a prototype, you can begin alpha and beta tests and see how people can engage with your software.
Create a list of possible users – usually your coworkers and other people you can directly touch. Encourage them to check out the web app prototype and have input.
This input will significantly assist you in developing web applications and making web apps more accessible. This way, when it’s time to start the critical construction process, you’ll have a stable base to build on.
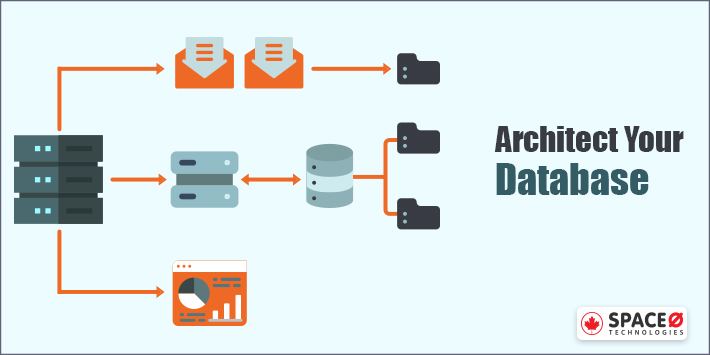
Architect Your Database
Once you have a vague understanding of how our web application operates, how it feels, and how many pages it takes, it’s time to work out what details we’ll keep in our database with the help of a database management system.
To be frank, every customer has their own private dataset. The data of one client being used by another client-side is one of the worst things that can happen to your web app.

Even if only a small amount of non-sensitive data is exposed and no harm is done, an incident like this will dramatically erode confidence in your app’s protection. To prevent this from happening, you must build a strong plan for segregating your clients’ records.
Such cases have two options,
- Physical Separation – Every one of your clients has a separate database.
- Rational Separation – All of your clients are stored in one giant database.
Each case has its own pros and cons, but you need to select one depending on each other for your business requirements and business logic.
Build Frontend for Your Web App
The frontend is the part of the web application that is visible to users. It explains and coordinates for what you see. HTML, CSS, and JavaScript are commonly used programming languages to build the frontend.

First, you need to choose between:
- Server pages/Multiple Page Application
- Single Page Application
To begin the frontend web development is incredibly easy with the use of server pages. It has a huge advantage in this area as your backend structure is a wonderful way to get stuff lined up and structured so you can start creating quickly.
With Single Page Applications, it’s fairly trickier. First, you need to set up your improvement condition. This means you need to decide on;
- IDEs and Code editors
- Package frameworks
- Frontend frameworks
- Front-end Libraries
Front-end Libraries and Frameworks
- React
- Angular
- Vue.js
- Ember
- Vue
- Svelte
Setting up the system for a SPA requires a considerable period of time. However, if you choose Space-O Canada as your web application development partner, things will be much easier with our expert web developers. Want to connect with them?
Build Backend For Your Web App
Designing the backend is one of the most complex parts of the web application development process.

First, you need to focus on the backend’s main roles that would be to:
- Offer your frontend HTTP endpoints, and you’ll be able to access your files.
- Verify users
- Ensure authorization. When a logged-in user submits the data, the backend decides whether they are permitted (authorized) to carry out the action.
- Serve the frontend
To build the structure, you also need to select a suitable programming language and web application framework.
If you select SPA, you would only need a basic API structure. While server pages need their own special structure like,
Back-end Libraries and Frameworks
- Django
- Express
- Flask
To build a full-stack web application you need both front-end and back-end developers.
If you want to understand the frameworks in detail, read our exclusive guide on top web application development frameworks for your business.
Test Web App
Testing the web application is a constant process that exists both before and during the implementation period. You may either automate or do manual testing.

You may conduct the test for;
- Browser compatibility
- Operating System compatibility
- Windows application compatibility where required
Once a fault is fixed, it may illuminate other failures due to deeper faults, or even generate new ones, so testing is an iterative operation. You should also aim to cover design, usability, stability, and performance checking during the testing process.
Host Web app

To host your web dev program, you’ll need to select a server. Purchase a domain name and mount an SSL certificate. Then pick a cloud provider, such as,
- Amazon Web Services (AWS)
- Microsoft Azure
- Google Cloud Platform
If you go for one of these hosting choices, you’ll almost definitely get everything you need.
Deploy Your Web app
You’re ready to go live once you have the code and the host. Simply upload your app to your hosting solution, and it will be open to your customers.
But, is it the end? No. To upgrade your product, you need to be quick to respond to user comments after launch. Redeploying the app is as easy as pressing a mouse, and you can still roll back to a previous release if necessary due to version control.
If you hire top developers from Space-O Toronto, you do not have to worry about anything. Our developers will do everything from scratch.
Make Money
Post the web application launch, you need to make money. So, you can monetize your web app in a variety of ways such as,
- Google Ads
- Premium Model
- Freemium Model
Google Ads can be the simplest, but they aren’t always the best. It depends on the nature of the web application and how users interact with it. Anything that is used infrequently by a vast number of people might benefit from the Google Ad model, while something that is used regularly might choose a premium or freemium model.
We have experience in developing web apps using various frameworks, tools, and technologies mentioned above. Below are some of the projects developed by us.
Recent Web Apps Developed by Us
How Much Does It Cost to Build a Web Application?
The tentative cost of developing a web application ranges from $5,000 to $50,000.
Indeed, the cost of web application development depends on multiple factors, such as complexity, the number of features and functionalities, technology stack, customization level, number of screens, expertise and experience of the web development team you hire, and the hourly rate of web developers.
Here is a rough breakdown of the cost of web applications developed based on complexity. Get an idea about the cost of developing different types of web applications.
| Web App Complexity | Cost Range | Examples of Web Apps |
|---|---|---|
| Simple | $5,000 to $15,000 |
|
| Moderate | $20,000 to $45,000 |
|
| Complex | $50,000 to $80,000 |
|
| Enterprise-level | Starts from $1,00,000 |
|
Note: The above-mentioned cost is tentative to provide your basic idea of the cost of developing a web application. To get an accurate cost estimate for your web application idea, get in touch with our experienced web development consultant.
Want to Know the Cost of Your Web App?
Discuss your requirements with our experienced web consultants. Get a complete roadmap and cost bifurcation from us.
Technology Stack for Web Application Development
For the best service deliverables, the web approach is designed with a technical advantage, using both modern and premium web application frameworks and technology. At Space-O, we use the tools and resources mentioned below for creating a web application from scratch.
| Tech Stack | ||
|---|---|---|
| Programming Languages | Database | Frameworks |
|
|
|
Frequently Asked Questions
What is web-based application development?
Web application development is the concept of developing software that runs on remote servers and is distributed to a user’s computer through the Internet. Their primary emphasis should be on meeting user goals in the most effective and user-friendly manner possible.
What is the best technology to build a web application?
Any website developer should be familiar with a wide range of rules and techniques relating to web development. Here are the best technologies and tools for building a web application from scratch;
- Symfony
- Ruby on Rails
- Angular
- React javascript
- Cake PHP
- Asp.net
- YII Framework
- Node js
What is the best way to develop web applications?
Approach a top custom web application development company and start working on it right away. For more, you follow the below steps:
- Create a design for your application.
- For each web page, create an HTML page template.
- Pick technologies (framework, frontend library, control flow) and develop the application’s front-end.
- Pick technology and develop the application’s back-end.
- Select a hosting company and begin deploying your proposal.
How much does it cost to build a web application?
A basic web app would cost you at least $8,000-$15,000 with web application development taking a little longer than one month. For e-commerce and small-to-medium enterprise portals, the cost varies from $15,000 to $50,000, with a production period of up to four months.
How long will it take to build a web application?
Building a web application for front-end and backend infrastructure takes an average of 4-6 months in the case of building web apps for the complex architecture, data types, and database.
Conclusion
If you’re doubting whether or not to pursue web application development, think of large tech firms, such as Facebook, Twitter, Medium, and Instagram. All have an online site, in fact, many of them began with a web application only!
Web applications are also preferable to native or hybrid software creation because they can be accessed by anybody, regardless of platform, operating system, or network. A web app can enable those with an internet connection, and sometimes, even those without one, to access any of a company’s services and communicate with it in real-time.
So, are you ready to create the first web application? Contact us. Space-O is your one-stop-shop agency for web app development, with everything from sophisticated technical experts to the most innovative designers. Share your unique web app idea and we will be at your disposal. All the best!
 By
By